
Avez-vous besoin d’un site web lié à votre application ?
Oui, oui et encore oui ! Même si ça n’est pas une évidence (peut-être à la fin de l’article 😉 ), c’est un peu comme si vous ouvriez un magasin, avec une très petite façade dans une toute petite rue très peu passante et que vous n’étiez enregistré ni sur les pages jaunes (pour les puristes) ni sur Google Adresse. Bref, le seul moyen pour vos concitoyens de vous trouver est de passer par hasard dans votre petite ruelle et de s’intéresser à votre mini devanture… Autant dire une aiguille dans une botte de foin.
Je suis souvent surprise de voir le nombre d’applications n’ayant pas une page dédiée à celle-ci. Mais cela signifie aussi que si vous qui lancez votre appli, vous vous donnez les moyens de le faire, vous aurez sans aucun doute une petite longueur d’avance sur les autres…
Pourquoi un site web ?
- Mettre en avant les atouts de l’application
- Donner de la crédibilité à votre application
- Accompagner l’internaute dans le tunnel de conversion
- Être trouvé plus souvent et plus facilement
- Influencer le référencement
- Rediriger les personnes dont vous ne connaissez pas le navigateur vers une page web où ils choisiront le bon store
Pour qui votre site web est important ?
Les stores Apple et Android vous demandent un certain nombre d’éléments précis, mais il ne vous permet pas directement d’être libre de vous exprimer et de communiquer avec vos cibles. Ils peuvent vous donner le sentiment d’être isolé.
Ce site web va donc vous permettre de toucher :
– Les blogueurs et journalistes : Une manière de montrer que vous êtes déterminé et que votre application est de qualité. Vous les « chouchoutez » en mettant à disposition toutes les infos dont ils auront besoin pour connaître votre appli. Vous leur faites gagner du temps, et forcément ils aiment…
– Les clients potentiels : Une manière d’exprimer aux internautes que vous avez pris le temps de les comprendre et d’exprimer l’impact qu’aura l’application sur leur vie.
– Les clients existants : Le site peut être un moyen de communiquer directement avec vos clients en étant à leur écoute ailleurs que par des commentaires sur les stores. Vous êtes présent « physiquement » et on peut s’adresser directement à vous pour de nouvelles fonctionnalités ou des bugs. D’autre part, si vous faites de grosses évolutions, vous pourrez les mettre en avant.
Quel site web pour votre application ?
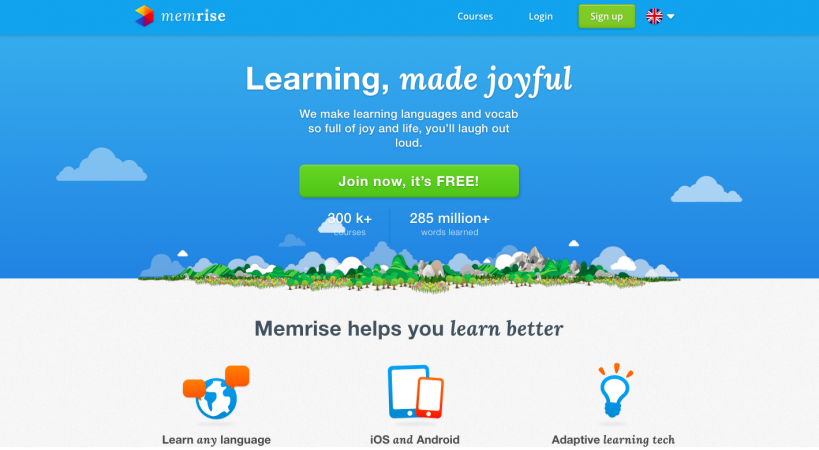
Inutile de penser à un site à 20 pages à la structure compliquée pour annoncer votre application. Tout ce dont vous avez besoin est d’un site one-page, de ce qu’on nomme une landing page. Un site focalisé sur votre produit qui va éduquer et vendre votre application. En vous concentrant sur ce que les utilisateurs veulent savoir et l’action que vous souhaitez qu’ils effectuent, vous optimisez votre succès.
Il peut être intéressant de penser ce site en deux phases. Une avant le lancement de l’application afin de commencer à créer l’envie et récupérer les coordonnées des internautes intéressées pour les tenir informés de la sortie de l’application. Et une autre après le lancement pour rentrer dans le détail de ce qu’apporte l’application. On aurait donc une phase ayant pour objectif la récolte de leads et une deuxième concentrée sur le téléchargement.
Si vous n’avez pas les talents d’un développeur, vous pouvez vous appuyer sur des sites comme Unbounce, qui vous permettra de créer en quelques heures, et vous-même, une page esthétique et efficace.

Exemple Social Safe créé avec Unbounce
Quoi mettre sur votre site web ?
La clé pour créer une page d’atterrissage réussie pour votre application est de rester simple. Dès que quelqu’un visite votre site, il doit comprendre que celui-ci concerne une application mobile. Vous pouvez le faire en vous appuyant sur des icônes d’applications ou utiliser des images d’un téléphone mobile naviguant dans votre appli. Vous pouvez utiliser pour ça des mock-up. En deux trois clics dans photoshop, ils vous permettront de placer votre application en situation. Voici par exemple une ressource gratuite. Pour ceux pour qui photoshop est une énigme, je ferai très bientôt un tuto ;-).

Exemple mock up application
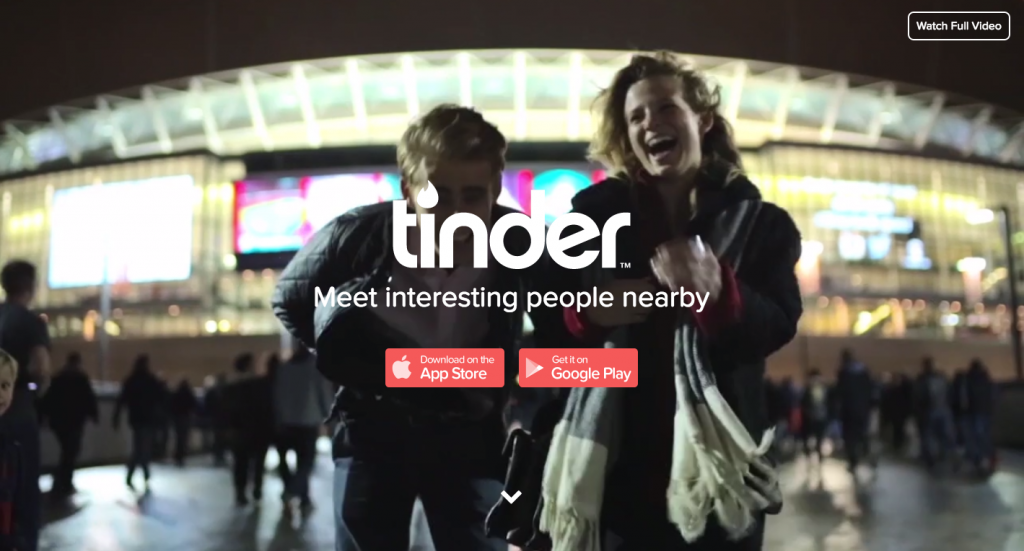
Soyez clair et perspicace sur ce que fait votre application et pourquoi elle devrait être téléchargée. Illustrez vos propos avec de grandes captures d’écran de votre appli, ou/et si vous en avez la possibilité, mettez une vidéo de démonstration afin que les internautes découvrent votre app en action, c’est un vrai plus. Utilisez des call-to-action.
Pensez au côté social en proposant le partage sur les réseaux sociaux et en faisant remonter les avis utiles d’utilisateurs de l’application. Si vous pouvez, ajoutez une bio pour prouver que vous êtes humain et bien sûr un moyen de vous contacter.
Soignez le tout avec une charte en accord avec votre app, bien entendu une version mobile (ou responsive) et pensez à optimiser votre site pour le SEO . Selon le type d’application et la stratégie business, vous pouvez également ajouter un blog avec un contenu de qualité qui créera de l’engagement autour de votre marque et aidera votre référencement. N’oubliez jamais que l’objectif de votre site web est de provoquer le téléchargement.
Un site web est un excellent moyen de communiquer sur votre application mobile et un élément central du marketing, j’espère que cet article vous aura convaincu de sa pertinence. N’hésitez pas à partager avec nous votre expérience en commentaire.



 Articles, conseils, études de cas et découvertes sur le webmarketing et ce qui rend le web magique ! Enjoy digital world and happy geek =D .
Articles, conseils, études de cas et découvertes sur le webmarketing et ce qui rend le web magique ! Enjoy digital world and happy geek =D .